Continuando con mi intento de aprendizaje en Ionic2 y Angular2 en mi anterior entrada [Proyecto Inicial en Ionic2 y Angular2 usando una Plantilla en Blanco] presento los pasos iniciales para empezar a trabajar con Ionic2, ahora vengo a presentar un nuevo avance en el uso básico de navegación entre páginas y aplicando algo de estilo a la plantilla en blanco de nuestra primera Aplicación Ionic, también muestro como podemos probar nuestra aplicación directamente en un dispositivo físico Android y en un emulador de Android.
¡Vámos allá!
Crear un Proyecto
Para crear un proyecto usando Ionic2 usamos la siguiente instrucción desde línea de comandos, es importante tener en cuenta el uso de la bandera --v2 para indicar la creación de un proyecto usando Ionic en su versión 2 así:
$ ionic start demo1 blank --v2
Con el argumento blank indicamos que vamos a crear el proyecto usando la plantilla en blanco para Ionic.
Estructura del Proyecto
Para tener mas claridad sobre la estructura del proyecto es recomendable leer mi anterior entrada [Proyecto Inicial en Ionic2 y Angular2 usando una Plantilla en Blanco] para nuestro proyecto demo1 tenemos la siguiente estructura en el directorio app del proyecto:
app/
├── app.ts
├── pages
│ └── home
│ ├── home.html
│ ├── home.scss
│ └── home.ts
└── theme
├── app.core.scss
├── app.ios.scss
├── app.md.scss
├── app.variables.scss
└── app.wp.scss
3 directories, 9 files
El archivo app.ts contiene la clase Main de nuestra aplicación, si observamos el archivo existe la definición de clase MyApp cuando ejecutamos la aplicación esta clase es la primera que se ejecuta y desde ésta se define cual es la pagina raíz de nuestra aplicación en nuestro caso se establece la clase HomePage la cual es la pagina creada bajo el directorio page/home.
Todas las paginas que crean en Ionic deben tener una estructura como en el caso de la pagina home, se usa el mismo nombre del directorio de la pagina para los archivos home.html home.scss y home.ts.
[ver archivo app/app.ts]
Para ejecutar la aplicación tenemos varias opciones, en mi anterior entrada [Proyecto Inicial en Ionic2 y Angular2 usando una Plantilla en Blanco] mostré como probar la aplicación desde un navegador web, ahora voy a mostrar como probar nuestra aplicación en dispositivo físico Android y en un emulador Android.
Todas las paginas que crean en Ionic deben tener una estructura como en el caso de la pagina home, se usa el mismo nombre del directorio de la pagina para los archivos home.html home.scss y home.ts.
[ver archivo app/app.ts]
Ejecutar Aplicación
Para ejecutar la aplicación tenemos varias opciones, en mi anterior entrada [Proyecto Inicial en Ionic2 y Angular2 usando una Plantilla en Blanco] mostré como probar la aplicación desde un navegador web, ahora voy a mostrar como probar nuestra aplicación en dispositivo físico Android y en un emulador Android.
- Dispositivo Android: Se ejecuta la aplicación usando la siguiente instrucción desde linea de comandos.
$ ionic run android --livereload
Para que la instrucción tenga efecto en dispositivo físico Android se asume que exista un dispositivo Android conectado al equipo mediante USB y que tenga activa las opciones de depuración para programadores, Ionic automáticamente reconoce el dispositivo conectado, compila, instala y ejecuta la aplicación.
Con el atributo --livereload se indica que podemos tener una vista en vivo de los cambios que realicemos a nuestro código fuente de aplicación, de esta forma no tenemos que ejecutar constante mente el comando cada vez que realicemos un cambio que queremos ver.
- Emulador Android: Se ejecuta la aplicación usando la siguiente instrucción desde linea de comandos.
$ ionic emulate android --livereload
Para que la instrucción anterior tenga efecto se asume que exista un emulador creado de Android en el equipo.
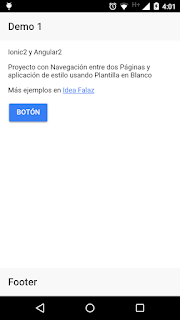
 |
| Demo1 Ionic2 |
Realizar algunos Cambios
Vamos a modificar el archivo home.html cambiando el contenido, agregando un Botón y un Footer a la aplicación:
[ver archivo app/pages/home/home.html]
La estructura de una página para aplicación tiene un área de Header o encabezado, un área de Contenido y un área de Footer o pie de página.
La estructura de una página para aplicación tiene un área de Header o encabezado, un área de Contenido y un área de Footer o pie de página.
El header tiene una barra de navegación con titulo, a la cual podemos agregar otros elementos como botones o iconos. El elemento ion-navbar sólo puede ser agregado dentro del elemento header, si queremos agregar una barra similar pero al footer o pie de pagina debemos usar el elemento ion-toolbar al cual podemos agregar otros elementos como botones o iconos.
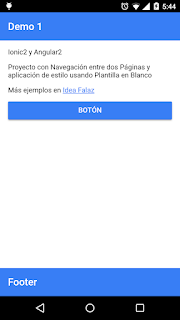
La plantilla en blanco no agrega tiene un estilo poco llamativo, podemos agregar un color o cambiar el estilo del botón.
Para agregar un color al header y al footer podemos usar la tabla de colores que se genera por defecto con el proyecto Ionic o también podemos usar nuestros propios colores modificando el archivo app.variables.scss:
[ver archivo app/theme/app.variables.scss]
Si queremos modificar un elemento con un color específico, podemos por ejemplo agregar el color correspondiente a primary los elementos ion-navbar y ion-toolbar.
Si deseamos que nuestro botón tenga el ancho de todo el contenido en nuestra aplicación usamos el atributo block al elemento button.
Para crear páginas nuevas podemos usar la instrucción desde linea de comandos que nos provee Ionic la cual construye los archivos necesarios para una página, Ionic usa una convención de nombres usando kebob-casing para los archivos .html .scss .ts incluyendo el nombre del directorio, es recomendable usar esta convención de nombres ya que facilita la depuración de errores a los desarrolladores.
$ ionic g page Pagina1
El comando recibe como argumentos dos atributos, el atributo page indica a Ionic que se va a generar una página y el atributo Pagina1 indica a Ionic el nombre de la clase generada para la página. Ionic automáticamente genera los nombres de los archivos y el directorio usando la convención kebob-casing.
Cuando se crea la nueva página se genera la siguiente estructura de directorios en el directorio app del proyecto:
app/
├── app.ts
├── pages
│ ├── home
│ │ ├── home.html
│ │ ├── home.scss
│ │ └── home.ts
│ └── pagina-1
│ ├── pagina-1.html
│ ├── pagina-1.scss
│ └── pagina-1.ts
└── theme
├── app.core.scss
├── app.ios.scss
├── app.md.scss
├── app.variables.scss
└── app.wp.scss
4 directories, 12 files
La plantilla en blanco no agrega tiene un estilo poco llamativo, podemos agregar un color o cambiar el estilo del botón.
Para agregar un color al header y al footer podemos usar la tabla de colores que se genera por defecto con el proyecto Ionic o también podemos usar nuestros propios colores modificando el archivo app.variables.scss:
[ver archivo app/theme/app.variables.scss]
Si queremos modificar un elemento con un color específico, podemos por ejemplo agregar el color correspondiente a primary los elementos ion-navbar y ion-toolbar.
Si deseamos que nuestro botón tenga el ancho de todo el contenido en nuestra aplicación usamos el atributo block al elemento button.
 |
| Estilo Ionic2 |
Crear Páginas
Para crear páginas nuevas podemos usar la instrucción desde linea de comandos que nos provee Ionic la cual construye los archivos necesarios para una página, Ionic usa una convención de nombres usando kebob-casing para los archivos .html .scss .ts incluyendo el nombre del directorio, es recomendable usar esta convención de nombres ya que facilita la depuración de errores a los desarrolladores.
$ ionic g page Pagina1
El comando recibe como argumentos dos atributos, el atributo page indica a Ionic que se va a generar una página y el atributo Pagina1 indica a Ionic el nombre de la clase generada para la página. Ionic automáticamente genera los nombres de los archivos y el directorio usando la convención kebob-casing.
Cuando se crea la nueva página se genera la siguiente estructura de directorios en el directorio app del proyecto:
app/
├── app.ts
├── pages
│ ├── home
│ │ ├── home.html
│ │ ├── home.scss
│ │ └── home.ts
│ └── pagina-1
│ ├── pagina-1.html
│ ├── pagina-1.scss
│ └── pagina-1.ts
└── theme
├── app.core.scss
├── app.ios.scss
├── app.md.scss
├── app.variables.scss
└── app.wp.scss
4 directories, 12 files
Para continuar vamos a crear otra pagina que tenga el nombre Pagina2, a continuación vamos a ver como crear una navegación básica entre las páginas generadas para el proyecto Ionic2.
Cuando ejecutamos el comando para generar páginas, nos muestra un mensaje similar al siguiente:
Don't forget to add an import for pagina-2.scss in app/themes/app.core.scss:
@import "../pages/pagina-2/pagina-2.scss";
Nos sugiere agregar el import para el estilo propio de la pagina-2.scss esto nos sirve para personalizar el estilo de cada pagina que nosotros creamos y no usar el estilo global definido para la aplicación en el archivo app.variables.scss.
Navegación entre Páginas
Para el caso concreto de realizar la navegación entre la página HomePage y la página Pagina1Page debemos tener en cuenta lo siguiente, primero debemos agregar al template de la pagina HomePage un botón con un evento de click que llame a una función de la clase HomePage en este caso la función tiene el nombre irPagina1().
Desde la función irPagina1() definida en la clase HomePage se hace el llamado al objeto NavController el cual tiene métodos que nos permite hacer llamados a otras páginas, las páginas son acumuladas en una estructura tipo LIFO (Ultimo en Entrar, Primero en Salir).
Para poder hacer el llamado llamado al objeto de clase Pagina1Page debemos hacer un import de la referencia a la clase, de esta forma podemos hacer el llamado de la función push para navegar a la Pagina1Page así this.navCtrl.push(Pagina1Page).
[ver archivo app/pages/home/home.html]
[ver archivo app/pages/home/home.ts]
 |
| Navegación Pagina1 |
De forma similar hacemos lo mismo con Pagina1Page desde la cual hacemos el llamado para navegar a Pagina2Page.
[ver archivo app/pages/pagina-1/pagina-1.html]
[ver archivo app/pages/pagina-1/pagina-1.ts]
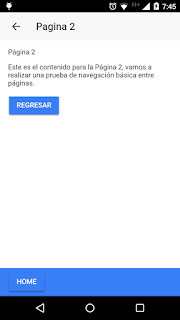
 |
| Navegación Pagina2 |
Anteriormente mencionamos que la navegación entre páginas se maneja en una estructura tipo LIFO por sus siglas en ingles (Last In, First Out) tenemos a disposición el método pop() de la clase NavController el cual nos permite regresar al la página anterior.
[ver archivo app/pages/pagina-2/pagina-2.html]
[ver archivo app/pages/pagina-2/pagina-2.ts]
Listo eso es todo lo que he podido aprender hasta ahora, algo es algo, para complementar la información que he compartido voy a dejar unos enlaces a las referencias que estoy siguiendo en mi intento de aprender Ionic2.

